Understanding Video Optimizer for Web: Useful Tips to Web Optimize Video
Adding videos to your website, undoubtedly, keep users engaged, but if your website isn't optimized to handle them, this can backfire.
In this article, we’ll give tips about video optimizer for web and explanations on how to make sure your multimedia content is increasing conversions instead of driving away users.

How to optimize a video for web?
Why Is Optimizing Video for Web Important?
A lot of video content may lead to poor website performance. To achieve performance improvements, you should follow some best video optimization practices.
Here are the main benefits of video optimization:

Why should you optimize video for web online?
-
Improved user experience: Videos that have been optimized will load more quickly, play smoothly, and be easier to discover. This enhances the user experience and makes it more likely that viewers will watch the full video.
-
Better visibility: A video's visibility and likelihood of being seen may be increased by optimizing its title, description, and tags to make it easier to show up in search engine results and the recommendation algorithms of video platforms.
-
Cost-effectiveness: Video optimization helps cut down on bandwidth expenses, which may add up for big websites.
-
Increased engagement: Videos that are optimized for visibility and user experience have a higher chance of being liked, commented on, and shared, all of which enhance engagement and increase the likelihood that new viewers will notice the video.
What Are the Best Video Formats for Web?
There are a few video formats that work very well on websites, such as:
|
MPEG-4 |
Numerous devices and online browsers are compatible with the widely used MP4 format. Smaller file sizes and quicker load times are made possible by its high compression rate. |
|
AVI |
It delivers high-quality video and is supported by most online browsers, despite having a rather big file size. |
|
HTML5 |
It is the most recent version of the HTML standard and comes with built-in capability for native video playback—no plugin is required. |
|
ASF |
It is a format for online video streaming that works with most web browsers and is supported by Windows Media Player. |
|
Matroska |
It's an MP4-like format that is available for free. It is extensively supported on most online browsers and devices. |
|
QuickTime |
Most Apple products and online browsers support this format, which was created by Apple. |
After choosing the best video format, you need to go through two steps to deliver high-quality videos to users, including:
-
Step 1: Optimize video for the web
-
Step 2: Optimize the web page to display video content
Now, let’s dive into the details of how to optimize videos for website!
Read more: Convert video to HD
Optimize Video for Web
Below are tips on video file optimization for web pages:
1. Compress data
Large media files can cause slow website loading.
Hence, use data compression tools to reduce the size of video files without degrading image quality and save a large amount of time.

How to optimize video for web easily?
2. Convert to HTML5-supported formats
Now developers can deliver video content without a plugin thanks to HTML5.
Use an online video converter to convert your video files to HTML5-supported formats like MP4 and WebM so that they can perform well on your website.
3. Remove audio from muted videos
If you have a muted video, you should remove the audio data from the video file to reduce the video size.
When you optimize a video for web, omit the audio while exporting the file or use a simple video editing tool to strip the audio.
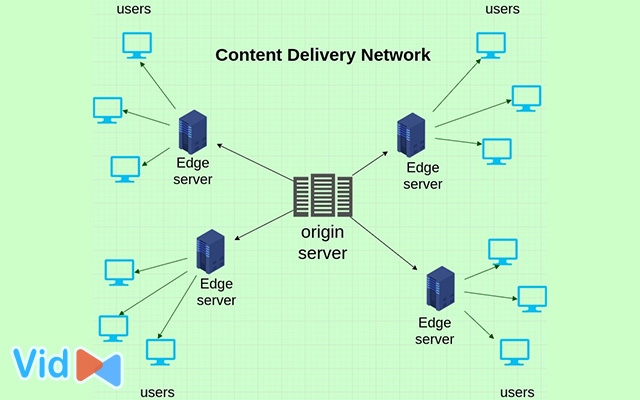
4. Use a content delivery network

Content delivery network
A CDN is a network of servers that store cached copies of the static content on your website.
Using CDNs not only improves redundancy but also ensures faster content delivery because the content is served from the nearest server.
As a result, users don't have to wait long for your videos to load.
Overall, a CDN can lead to a drastic improvement in your website's performance.
Web Page Optimization for Video Content
Choosing the right video format is a good start, but to have the best user experience, website optimization is needed to support high-quality videos.
You not only need to optimize video for website online but also your website too. Below are useful tips:

Learn tips to optimize your web page
1. Specify the video size
Make sure to define the width and height of videos in your HTML or CSS so that the browser can effortlessly allocate the necessary bandwidth.
2. Delay the video loading until the page finishes loading
If your video plays automatically when a user visits the page, stop it from loading until the page finishes loading to get a smoother user experience.
3. Prioritize mobile users
With the increasing number of people who use tablets and smartphones to access the web every day, websites that are optimized for mobile, of course, have a major disadvantage.
Your website must be customized for desktop and mobile to display video displays and follow the standards of responsive web design to make your website adaptable to different screen sizes and display resolutions.
SEO Video Optimization For Web

SEO video optimization
When you optimize video for web, you may think about SEO practices. Here are some tips for SEO video optimization:
-
Create a set of data to make your videos easier to index.
-
Video titles should be short, relevant, descriptive, and include keywords.
-
Optimize video for web by compressing video file size if it’s too large
-
Convert any video file formats to MP4 using an online video converter for the best quality
-
Choose an appropriate thumbnail.
Read more about SEO video optimization in our blog!
Generally speaking, HTML5 and MP4 are regarded as the most adaptable and extensively supported formats.
They are compatible with the majority of devices and online browsers, and they work well for progressive downloading as well as streaming.
Since MP4 files support more streaming protocols than MOV files, the majority of streaming providers advise using MP4 files instead of MOV files.
On the other hand, MOV files are frequently greater in size and have better quality than MP4, which are usually more compressed.
MKV is a superior video format because it offers lossless compression, which produces higher-quality videos. It does, however, also result in larger file sizes.
In contrast, MP4 has worse video quality than MKV but is better at delivering videos with reduced file sizes because of compression.
Summary
Having videos on your website can be a double-edged sword. Whenever you make changes or add new content to your website, note down how this impacts your conversions. To improve your website’s overall performance, apart from tips regarding video optimizer for web, you should experiment with putting different videos in different places to see the differences.
![How to Convert Video Files to MP4 in 2 Different Ways? [Detailed Guide]](https://admin.vidconverteronline.com//filemanager/data-images/20240104/how-to-convert-video-files-to-mp4.jpg)




0 Comments
Leave a Comment
Your email address will not be published. Required fields are marked *